Vandaag gaan we terug naar de basis van paginatitels meta data & alt tags. Deze onderdelen zijn belangrijk voor Google, zodat je website duidelijk zichtbaar is in de zoekresultaten. Maar hoe gebruik je metadata dan precies? Dat vertellen we je stap voor stap in dit blog.
Back to the basics – Paginatitels, Meta Data & Alt Tags
1. Metadata – Paginatitels
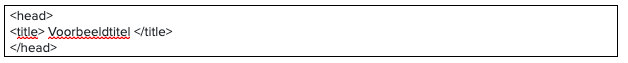
Een paginatitel is een HTML-element en een onderdeel van metadata dat wordt aangeduid met de openingstag <title> en de sluitingstag </title>, zoals in figuur 1 is te zien. Paginatitels zijn belangrijk voor zowel zoekmachine-crawlers als voor potentiële bezoekers om relevantie te bepalen van de bijbehorende webpagina’s voor een bepaalde zoekintentie. Om deze relevantie voor een bepaalde zoekintentie te creëren, wordt in de paginatitel duidelijk en beknopt de inhoud van de pagina beschreven.

1.1 Waar is mijn paginatitel zichtbaar?
Om het belang van de paginatitel in te zien, is het goed om te weten waar de titel zichtbaar is en waarvoor de titel dient. Paginatitels zijn zichtbaar in de:
- Zoekresultaten van zoekmachines
- In de webbrowser
1.1.1 Paginatitel in zoekresultaten
Paginatitels worden weergegeven op pagina’s met zoekresultaten van zoekmachines (SERP’s) als de blauwe klikbare kop. Figuur 2 laat zien hoe de homepagina van Increase in de zoekresultaten van Google wordt weergegeven.

1.1.2 Paginatitel in webbrowser
De paginatitel van een webpagina wordt ook weergegeven bovenaan je webbrowser. De paginatitel in je webbrowser fungeert als tijdelijke aanduiding. Vooral als men veel browsertabbladen heeft geopend, kan een paginatitel zorgen dat een pagina herkenbaar is en zorgt het op deze manier voor dat mensen de inhoud niet uit het oog verliezen. In figuur 3 is te zien hoe de homepagina van Increase wordt weergegeven in de webbrowser Chrome.

1.2 Best practices paginatitels
Het is belangrijk dat een paginatitel de potentiële bezoeker verleidt om vanuit de zoekmachine door te klikken naar je website. Maak paginatitels om deze reden beschrijvend en duidelijk. Vermijd de onderstaande punten in alle paginatitels:
- Te lange paginatitels;
- Te korte paginatitels;
- Onnodig gebruik van zoekwoorden;
- Niet relevante woorden;
- Herhaling van woorden;
- Opsommingen.
1.2.1 Lengte paginatitel
Als een paginatitel te lang is, kunnen zoekmachines paginatitels afkorten door weglatingstekens (“…”) toe te voegen en eventueel belangrijke zoekwoorden weg te laten. Een zoekmachine begint paginatitels af te korten na ongeveer 50-60 tekens. Bij het schrijven van paginatitels raden wij je aan om tussen deze aantal tekens te blijven.
Houd er rekening mee dat zoekmachines ervoor kunnen kiezen om een andere paginatitel weer te geven dan wat je zelf in de <title> opgeeft. Goed ingevulde paginatitels zijn dus geen garantie dat deze worden getoond in de zoekresultaten.
1.2.2 Zet belangrijkste woorden vooraan
Wij adviseren om een paginatitel zoveel mogelijk te beginnen met het belangrijkste zoekwoord van de pagina. Uit eigen ervaring en uit verschillende onderzoeken blijkt dat zoekwoorden die aan het begin staan van een paginatitel meer invloed hebben op de zoekresultaten (al wordt de grote van deze invloed over de jaren wel minder). Als zoekmachines paginatitels afkorten is de kans daarnaast groot dat de belangrijkste zoekwoorden alsnog worden getoond. Ook voor potentiële bezoekers kan het plaatsen van de belangrijkste zoekwoorden in de paginatitel goed uitpakken. Het blijkt dat men voornamelijk de eerste twee woorden van een kop scant.
Naast het belangrijke zoekwoord kunnen ook bepaalde ‘modifiers’ aan de paginatitel worden toegevoegd. Je kan dan denken aan ‘beste’, ‘review’, ’10 tips voor’ etc.
1.2.3 Unieke paginatitels
Unieke paginatitels helpen zoekmachines beter begrijpen waar de inhoud van een pagina over gaat en zorgen voor een hogere click-through-rate (CTR). Vermijd standaard paginatitels, zoals ‘nieuwe pagina’ of ‘startpagina’. Deze paginatitels kunnen ertoe leiden dat zoekmachine-crawlers denken dat je website over ‘duplicate content’ beschikt en verlagen dit soort paginatitels je CTR.
1.2.4 Schrijf paginatitels natuurlijk
Het is belangrijk dat je paginatitels niet onnodig worden aangevuld met (gelijkwaardige) zoekwoorden. Neem zoekwoorden mee die relevant zijn voor de pagina, maar doe dit op een natuurlijke manier. Het toevoegen van opsommingen en herhalingen van zoekwoorden leidt vaak tot over-optimalisatie en hebben een negatief effect op de positie van een pagina in de zoekresultaten.
1.2.5 Profiteer van je merk
Als je beschikt over een sterk merk, is het raadzaam om deze aan het einde van je paginatitels toe te voegen. Het toevoegen van je merk aan de paginatitels kan zorgen dat de CTR van je pagina’s wordt verhoogd. Eindig paginatitels bijvoorbeeld zoals onderstaande voorbeelden:
- – Increase
- | Increase
Houd met het toevoegen van je merk aan de paginatitels rekening mee dat zoekmachines je merk ook automatisch aan je paginatitels toe kunnen voegen. Controleer dit eerst in de huidige zoekresultaten.
2. Metadata – Meta description
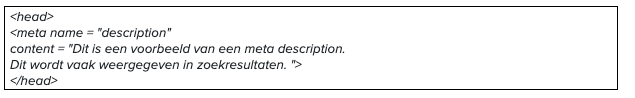
De meta description is een HTML-attribuut en een onderdeel van metadata dat wordt aangeduid met <meta name=”description” content= (zie figuur 4).

2.1 Meta description in zoekresultaten
Een meta description van de pagina wordt door zoekmachines als de omschrijving van die pagina gebruikt. Deze beschrijvingen worden in de zoekresultaten direct onder de paginatitel weergegeven, zoals aangegeven in figuur 5. Meta descriptions moeten per pagina specifiek en relevant geschreven worden en gelden dus niet voor hele websites.

Goed ingevulde meta descriptions zijn net als bij de paginatitels geen garantie dat deze ook daadwerkelijk op de ingevulde wijze in de zoekresultaten worden getoond. Wanneer zoekmachines het nodig achten kunnen zij van de geschreven meta description afwijken. Meta descriptions hebben geen directe invloed op de vindbaarheid van pagina’s, maar de informatie die zij zoekers bieden draagt wel bij aan de CTR van die pagina’s.
2.2 Best practices meta description
Meta descriptions dienen als een advertentie kopie. Het trekt potentiële bezoekers naar je website vanuit de zoekmachine en is daarmee een zichtbaar en belangrijk onderdeel. Het opstellen van een leesbare, duidelijke beschrijving met behulp van belangrijke zoekwoorden kan de CTR voor je webpagina’s verhogen.
2.2.1 Lengte meta descriptions
Een meta description kan elke lengte hebben, maar een zoekmachine verkort de fragmenten over het algemeen tot ongeveer 155-160 tekens. Mocht je omschrijving langer zijn dan 155-160 tekens bestaat de kans dat een zoekmachine deze net als bij de paginatitels af kort door weglatingstekens (“…”) toe te voegen. Het is verstandig om meta descriptions niet te kort te maken zodat de omschrijvingen voldoende beschrijvend zijn. Wij raden dan ook aan om bij het schrijven van meta description tussen 100 en 160 tekens aan te houden.
2.2.2 Zet belangrijkste woorden in meta descriptions
Zorg dat juiste zoekwoorden ook in je meta descriptions worden vermeld maar gebruik deze met mate. Gebruik geen opsommingen, synoniemen en niet-relevante termen.
2.2.3 Unieke en beschrijvende meta descriptions
Vermijd dubbele meta descriptions. Net als bij de paginatitels is het belangrijk dat de meta descriptions op elke pagina uniek en beschrijvend zijn. Bedenk een beschrijvende tekst die potentiële bezoekers verleidt om naar je pagina door te klikken. Zorg daarnaast dat de informatie in de meta description overeenkomt met de paginatitel en de pagina waar deze op staat. Voorkom de verleiding om de ruimte die de meta description biedt (volledig) te gebruiken voor algemeenheden. Zo zijn toevoegingen als “gratis verzending” en “scherpe prijzen” een leuke extra trigger, maar weinig relevant als de meta description niet vertelt waar de pagina daadwerkelijk over gaat.
3. Afbeeldingen – Alt Tags
Op je website maak je gebruik van afbeeldingen om je site er beter uit te laten zien of om extra informatie te verschaffen. Afbeeldingen kunnen een bepaalde sfeer oproepen, maar zij kunnen ook gebruikt worden om foto’s van producten aan gebruikers te tonen. Zoekmachines kunnen afbeeldingen op zichzelf niet goed lezen en zullen een losse afbeelding op een website niet direct begrijpen. Afbeeldingen zijn echter wel belangrijke elementen voor een pagina en kunnen voor zowel bezoekers als zoekmachine-crawlers meerwaarde toevoegen. Daarom dienen afbeeldingen relevant te zijn voor de pagina waarop zij verschijnen en moeten zij voorzien worden van beschrijvende bestandsnamen en alt-tags.

Met een alt-tag geef je aan bezoekers en zoekmachines aan waar een afbeelding over gaat. Wanneer gebruikers met hun muis boven een afbeelding gaan staan komt automatisch de alt-tag in beeld. Voor de doorsnee gebruiker zal dit niet direct noodzakelijk zijn, echter wanneer de afbeelding niet goed geladen wordt, er gebruik gemaakt wordt van een braille-lezer of een programma dat de inhoud van een pagina voorleest, dient de alt-tag een tweede doel.
Voor deze gebruikers wordt middels de alt tag duidelijk gemaakt wat voor afbeelding er op de pagina staat en wat hierop gebeurt. Zoekmachine-crawlers zullen afbeeldingen zonder alt tags daarnaast overslaan tijdens de indexering. Daarnaast staat de alt-tag bij afbeeldingen gebruikt als afbeeldinglink gelijk aan de anchortekst van een tekstlink.
3.1 Hoe schrijf ik een goede ALT-tekst
Er zijn enkele belangrijkste regels om de afbeeldingen op een website goed te optimaliseren voor SEO- doeleinden:
- Omschrijf de afbeelding zo specifiek mogelijk;
- Houd het (relatief) kort;
- Gebruik trefwoorden
- Vermijd overmatig gebruik van zoekwoorden.
Onderstaand drie voorbeelden van ALT-teksten op volgorde van goed naar beter:
<img src=”zwarte-schoenen.jpg” alt=”schoenen”>
<img src=”zwarte-schoenen.jpg” alt=”zwart schoenen”>
<img src=”zwarte-schoenen.jpg” alt=”zwarte schoenen van leer”>
Het gebruik van afbeeldingen op pagina’s heeft ook grote invloed op de laadsnelheid van die pagina’s.
4. Afbeeldingen – Bestandsnaam
Geef je afbeeldingen een passende, relevante bestandsnaam. Met een relevante bestandsnaam verbeter je de positie van je afbeelding wanneer je potentiële bezoeker naar afbeeldingen gaat zoeken binnen een zoekmachine, omdat bestandsnamen een indicatie zijn waar de afbeelding over gaat. Houd je bestandsnamen om deze reden beschrijvend en duidelijk. Verwijder generieke cijfers en letters in een bestandsnaam zoals ‘DAA007.jpg’. Vervang daarom die standaard, automatisch gegenereerd bestandsnamen door meer beschrijvende titels zoals “zwarte-schoenen.jpg” of “leren-zwarte-schoenen.jpg”.
Na het lezen van dit blog weet jij meer over hoe je metadata inzet. Hoe moeten jouw paginatitels eruit zien, hoe ziet een goede meta description eruit, hoe schrijf je een goede alt-tekst en hoe kun je het beste jouw afbeelding noemen. Dit alles om hoog in de zoekresultaten van Google te komen. Het gebruik van headings draagt ook bij aan de zoekresultaten in Google. We schreven eerder een blog over de basis van headings. Neem snel een kijkje!
Contact
Kom je er zelf niet uit of wil je meer weten? Neem dan gerust vrijblijvend met ons op!