Wat zijn wireframes?
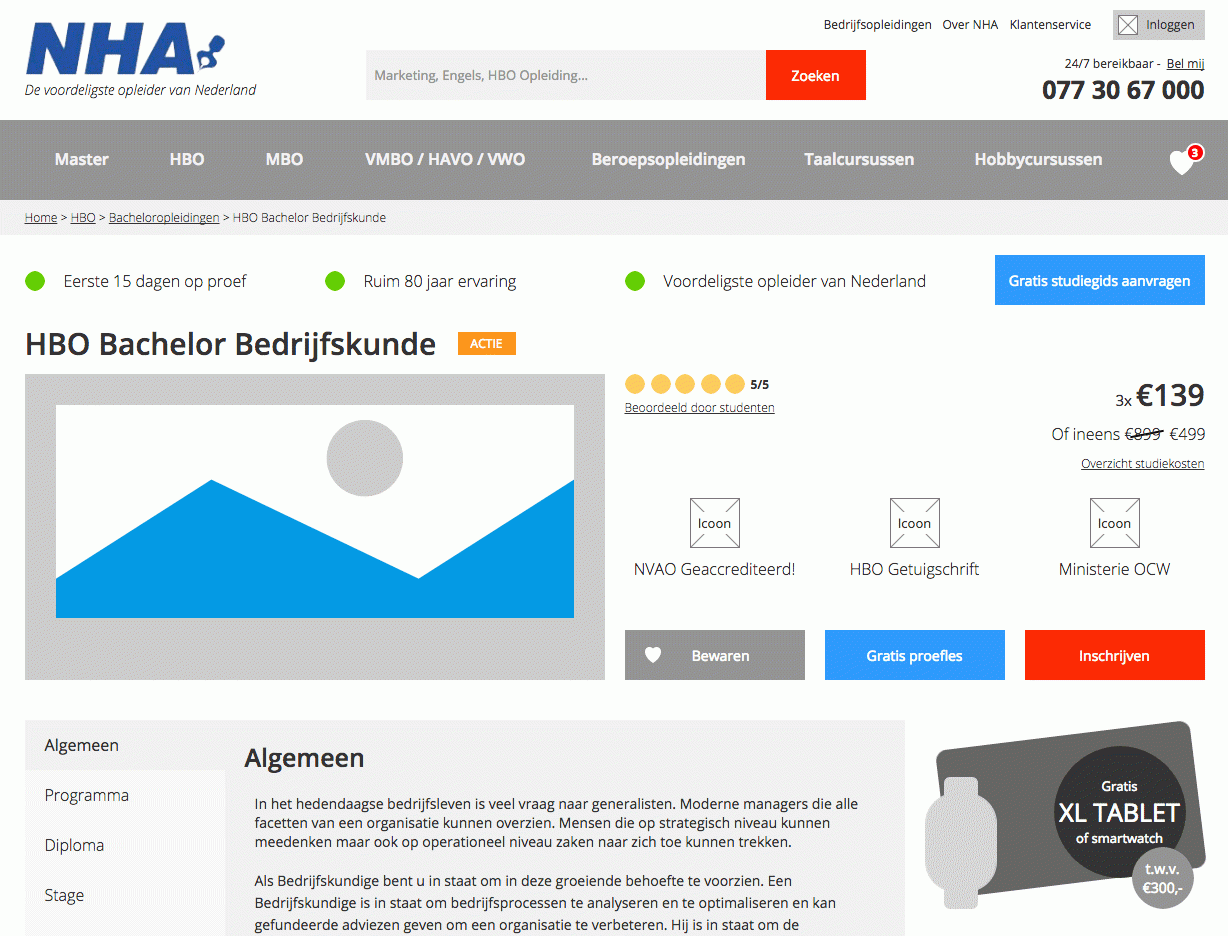
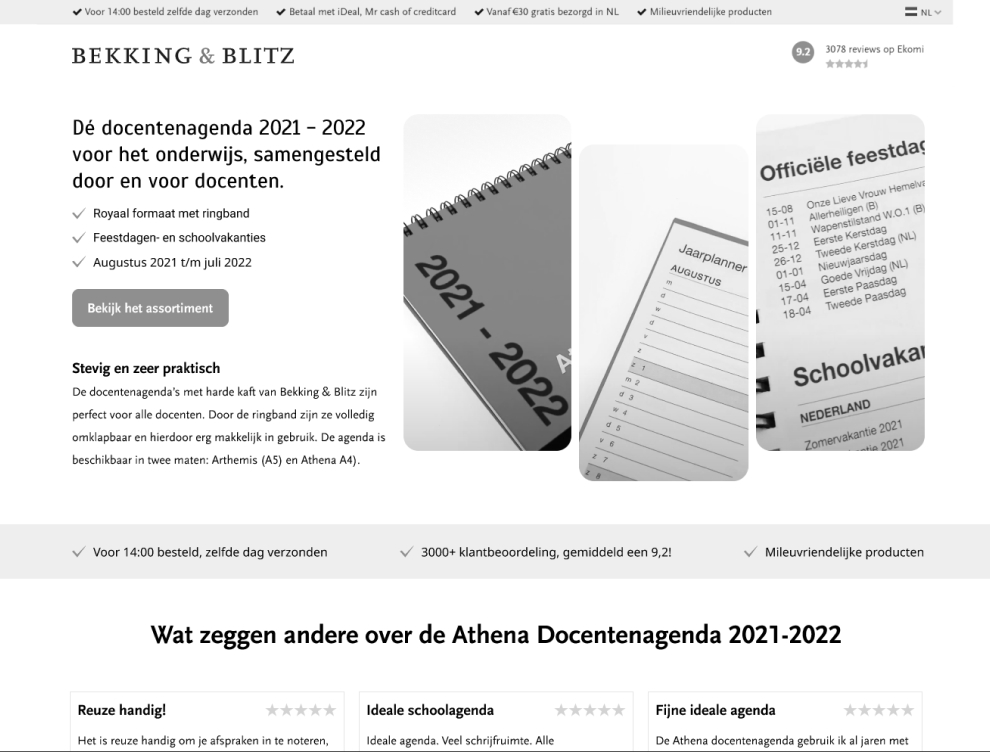
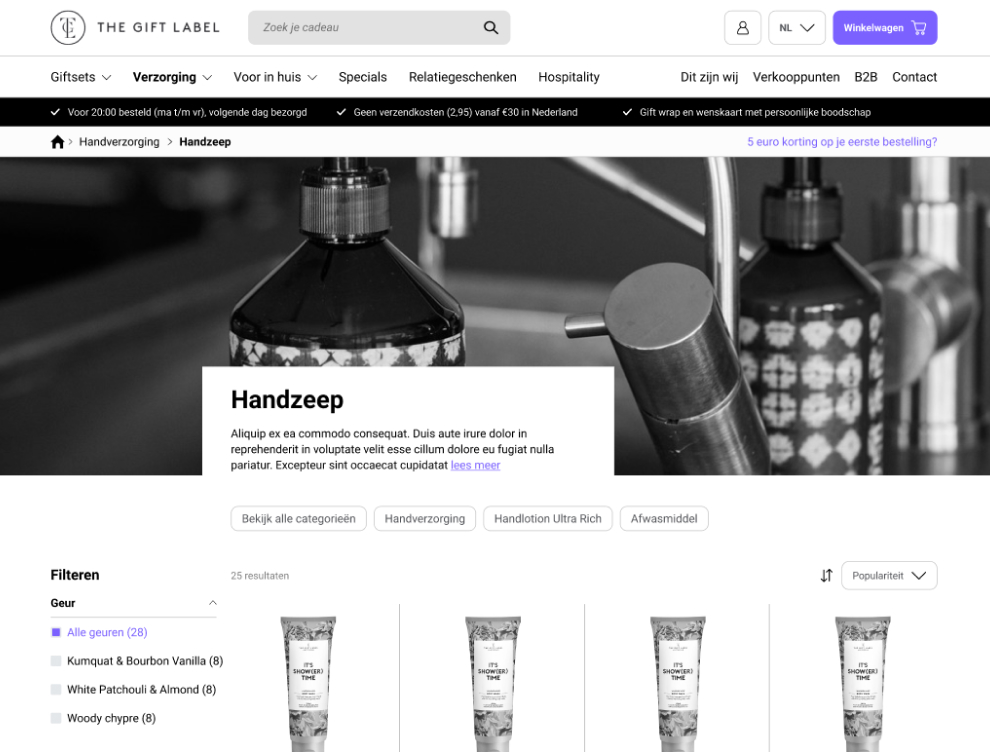
Wireframes worden gebruikt voor het uitwerken van een customer journey. Wireframes en prototypes hebben ieder hun eigen doel, maar dragen uiteindelijk allebei bij aan een betere gebruikerservaring. Wireframes zijn vergelijkbaar met de bouwtekeningen van een huis. Zonder invloed van design wordt een opzet voor een website, applicatie of pagina uitgedacht. Het proces van wireframing is waardevol voor elke website; het dwingt je om na te denken over de conversie, usability en indeling van de website.
Bij een wireframe staan vooral de volgende vragen centraal:
- Structuur: wat is de structuur van de website, hoe verhouden de pagina’s zich tot elkaar?
- Navigatie: hoe is de navigatie tussen pagina’s en op een pagina zelf?
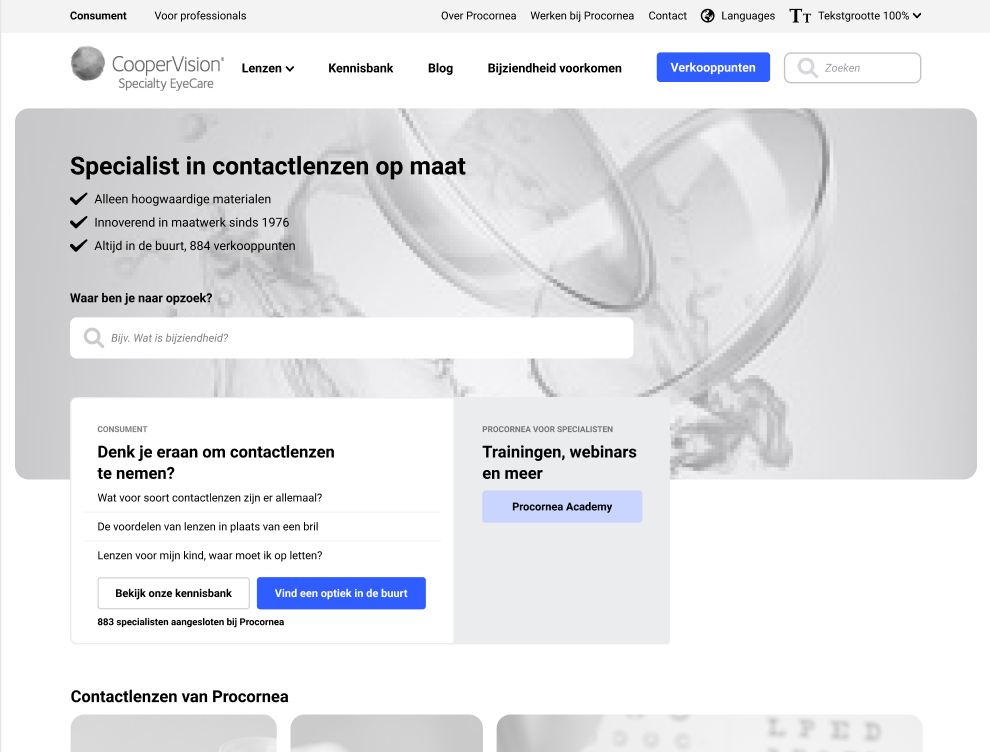
- Functionaliteit: welke elementen voegen we toe?
- Lay-out: hoe worden elementen op een pagina gerangschikt?
In een wireframe krijgen alle functionaliteiten en elementen een plek zonder dat je wordt afgeleid door de vormgeving. De focus ligt op wat het scherm doet, niet hoe het eruitziet.