Is jouw website klaar voor Google’s Mobile First Index? Google is eindelijk begonnen met het uitrollen van de langverwachte Mobile First Index. Google start met het uitrollen hiervan voor websites die volgens Google “Best Practices volgen voor Mobile First Indexing”. Eerst zullen deze sites overgezet worden naar Mobile First Indexing, daarna zullen andere sites volgen. Hoe lang dit proces precies zal duren is niet duidelijk.
Google begint met uitrol Mobile First Index
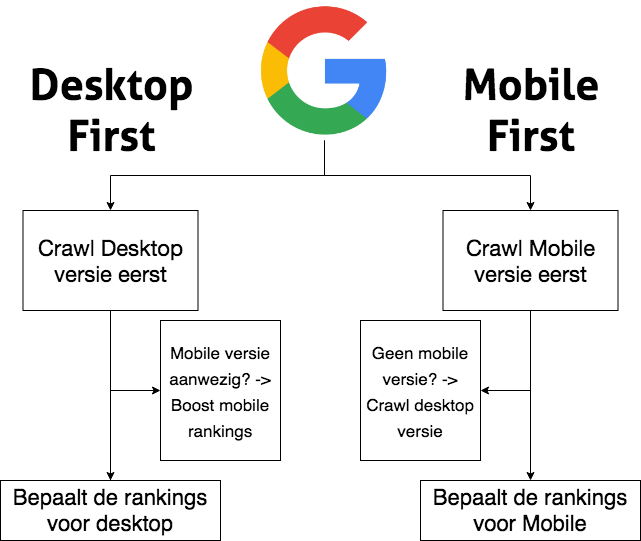
Mobile First Indexing of Mobile First Index?
Google maakt duidelijk dat het meer gaat om Mobile First Indexing dan om een Mobile First Index. Danny Sullivan legt uit dat we het moeten zien als een bibliotheek waarin zowel geprinte als e-books te vinden zijn. Echter is er nog steeds één bibliotheek maar naar verloop van tijd zal deze voornamelijk gevuld zijn met e-books.

Er zijn steeds meer gebruikers die websites bezoeken vanaf mobiele devices. Daarom wil Google gaan bepalen welke websites het meest relevant zijn. Dit bekijkt Google aan de hand van de versie die op de mobiele devices getoond wordt.

Jouw website overzetten naar Mobile First Indexing?
Indien Google besluit om jouw website over te zetten naar Mobile First Indexing, zullen beheerders die een Search Console account van die website hebben hier een notificatie van ontvangen. Zie je dat de Crawl Rate van Googlebot Smartphone stijgt? Dit kan een voorteken van Mobile First Indexing zijn.
Is jouw website klaar voor Mobile First Indexing?
Google gaat elke website individueel beoordelen of deze klaar is voor Mobile First Indexing. Als je altijd goed bezig geweest bent met zoekmachine optimalisatie dan hoef je je waarschijnlijk geen zorgen te maken.
Belangrijke zaken om rekening mee te houden:
- Zowel de mobiele site als de desktop site dienen dezelfde content te hebben. Dus er mag geen verschil zijn in welke content er getoond wordt en hoe deze content getoond wordt. Het gaat hierbij om de tekst en de afbeeldingen. Deze dienen goed crawlbaar te zijn.
- Structured Data dient zowel op de mobiele site als de desktop site aanwezig te zijn.
- Meta Data dient optimaal te zijn voor beide versies van de site.
Heeft de mobiele versie van jouw site nog een aparte URL? Houd dan rekening met de volgende zaken:
- Verifieer beide versies van de website in Google Search Console. Zo zie je ook beter wanneer er een shift plaatsvindt in de data.
- Zorg voor een correcte Hreflang en canonical implementatie bij internationale websites. Vanaf de desktop versie wordt er verwezen naar de desktop versies van de URL’s. Vanaf de mobiele versie wordt er verwezen van de pagina naar de mobiele versies van de URL’s.
- Zorg dat de server waar jouw website op draait genoeg capaciteit heeft om een verhoogde crawlrate op de mobiele versie van jouw site aan te kunnen.
- Zorg dat jouw Robots.txt bestand optimaal is ingericht en werkend is voor beide versies van jouw website.
- Maak gebruik van de juiste rel=canonical en rel=alternate elementen tussen de mobiele en de desktop versie van jouw website. (zie ook bovenstaand voorbeeld)
- Zorg voor een snelle website die goed toont op alle devices.
- Zorg voor voldoende interne links zodat mobiele gebruikers makkelijk kunnen navigeren.
Kijk ook naar Google’s pagina over best practices voor Mobile First Indexing om zeker te weten of jouw website er klaar voor is.
Voorbeeld van een correcte implementatie op de mobiele versie van de URL:
<link rel=”canonical” href=”https://voorbeeld.com/“>
<link rel=”alternate” hreflang=”es” href=”https://m.voorbeeld.com/es/“>
<link rel=”alternate” hreflang=”fr” href=”https://m.voorbeeld.com/fr/“>
<link rel=”alternate” hreflang=”de” href=”https://m.voorbeeld.com/de/“>
<link rel=”alternate” hreflang=“nl” href=”https://m.voorbeeld.com/nl/“>
Voorbeeld van een correcte implementatie op de desktop versie van de URL:
<link rel=”canonical” href=”https://voorbeeld.com/“>
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://m.voorbeeld.com/“>
<link rel=”alternate” hreflang=”es” href=”https://voorbeeld.com/es/“>
<link rel=”alternate” hreflang=”fr” href=”https://voorbeeld.com/fr/“>
<link rel=”alternate” hreflang=”de” href=”https://voorbeeld.com/de/“>
<link rel=”alternate” hreflang=“nl” href=”https://voorbeeld.com/nl/“>
Op naar Mobile First Indexing
Het zal waarschijnlijk nog een tijd duren voordat Mobile First Indexing merkbaar is voor het grote publiek. Op dit moment is het voor velen nog niet merkbaar. Wij zullen in ieder geval onze bevindingen met je delen in onze reeks over Mobile First Indexing.