In dit blog vertellen we je meer over de mobile-first indexing. Naar verwachting worden alle websites vanaf maart 2021 ‘mobile-first’ geïndexeerd. Wat houdt het in en waar moet je op letten om na te gaan of je website er op voorbereid is?
Mobile-first indexing
Mobile-first indexing in het kort
Inmiddels is het vijf jaar geleden dat het totale aantal mobiele zoekopdrachten het totale aantal desktop zoekopdrachten overtrof. Daarnaast is het aantal mobiele sessies voor websites toegenomen en soms zelfs belangrijker geworden dan de sessies afkomstig van desktops. Om in te spelen op deze ontwikkeling is Google de manier van crawlen en indexeren gaan verbeteren. In 2016 kondigde ze daarom de mobile-first indexing aan, met het doel om de zoekresultaten te verbeteren.
Mobile-first indexing houdt in dat de mobiele versie van een site voor de Googlebot leidend wordt tijdens het crawlen en indexeren. Dit betekent dat alle elementen en content van een mobiele versie worden gecrawld en geïndexeerd, en die van een desktop versie niet meer. Het is dus van belang dat alle elementen en content die op de desktop versie staan ook op de mobiele versie te crawlen en indexeren zijn.
Daarnaast zal de Googlebot ook letten op de mobiele gebruiksvriendelijkheid van de website. Ook dit wordt een belangrijk onderdeel voor een andere update, namelijk de Google Page Experience die naar alle waarschijnlijkheid in mei 2021 wordt gelanceerd. Daarover kan je meer lezen in dit blog: Nieuwe SEO-ranking factor: Google Page Experience
Op dit moment wordt ongeveer 70% van alle websites mobile-first geïndexeerd en in maart 2021 zullen alle websites mobile-first geïndexeerd worden. Dit kan gevolgen hebben voor sommige websites die zich hier niet op hebben aangepast. Hieronder lichten we een aantal punten toe waar je op moet letten om je website aan te passen naar de richtlijnen van mobile-first indexing.
Waar moet je op letten?
Websites met een goede mobiele ervaring zullen ‘beloond’ worden door Google en kunnen een hogere ranking krijgen binnen de zoekresultaten. Om na te gaan of jouw website klaar is voor mobile-first indexing moet je in ieder geval letten op de volgende punten.
Elementen en content
Worden dezelfde elementen en content vertoond op de desktop versie als op de mobiele versie?
Het kan voorkomen dat elementen en content alleen zichtbaar zijn op de desktop versie, maar niet op de mobiele versie. Denk aan teksten, afbeeldingen, video’s maar ook structured- en metadata. Als dit het geval is zal een Googlebot deze informatie niet meer crawlen en indexeren. Het is dus belangrijk om na te gaan of alle informatie te vinden is op beide versies.
Ook is het slim om te controleren of er gebruik wordt gemaakt van ‘lazy-loading’ en of dit goed wordt toegepast op de mobiele versie. Lazy-loading zorgt ervoor dat bepaalde elementen en content pas zichtbaar worden na een gebruikersinteractie. Denk hierbij aan een knop zoals “Lees meer” waarbij er nieuwe content zichtbaar wordt als de bezoeker er op klikt. Googlebots kunnen zelf deze interacties niet uitvoeren, waardoor ze de informatie niet kunnen crawlen en indexeren.
Maak jij gebruik van lazy-loading? Vraag jezelf dan af of dit van toegevoegde waarde is en of de belangrijkste informatie wel gecrawld wordt.
Laadsnelheid
Is de laadsnelheid van de website snel genoeg?
Uit onderzoek is gebleken dat wanneer het laden van een website langer duurt dan drie seconden, bijna de helft van de bezoekers de website verlaat. Een te lage laadsnelheid zorgt er dus voor dat je minder verkeer op je website hebt en hierdoor conversies zult missen. En dit is zonde! Het is dus belangrijk om zowel op desktop als mobiel de laadsnelheid in orde te hebben. Daarnaast gebruikt Google de laadsnelheid als ranking factor en wordt dit nog belangrijker met de mobile-first indexing.
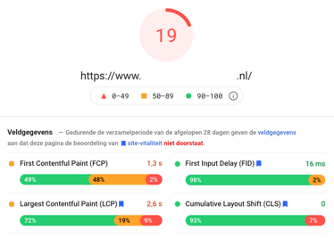
Google adviseert om de laadsnelheid onder de 3 seconden te houden. Ben je benieuwd naar de laadsnelheid van jouw website? Dan kan dit eenvoudig met de Google PageSpeed Insights tool, waarbij je ook direct verbeterpunten te zien krijgt. Een aantal veelvoorkomende problemen die ervoor zorgen dat de laadsnelheid te hoog is zijn te zware afbeeldingen, langzame hosting en onnodige CSS en Javascript.
- Google PageSpeed Insights score

Figuur 1: laadsnelheid gemeten via Google PageSpeed Insights
Responsive design
Heeft je website een responsive design?
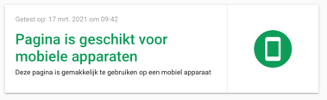
Een responsive design houdt in dat een website zich aanpast op het schermformaat van het apparaat waarmee iemand de website bezoekt. Dit is belangrijk omdat hiermee voor elke bezoeker de website toegankelijk wordt gemaakt, ongeacht welk apparaat er wordt gebruikt. Om na te gaan of een website geschikt is voor mobiele apparaten kun je gebruikmaken van de mobielvriendelijke test van Google.
- Mobile friendly test score

Figuur 2: test verschillende URL’s desktop en mobiel
Een overig punt (maar zeker niet minder belangrijk) om na te gaan is het controleren of de robots.txt geen URL’s blokkeert die juist wel geïndexeerd moeten worden. Het kan namelijk voorkomen dat bepaalde URL’s op de mobiele versie verschillen van die van de desktop versie en deze dan worden geblokkeerd. Daarnaast is het slim om regelmatig Google Search Console te controleren voor eventuele problemen op je website.
Hulp of meer informatie nodig over mobile-first indexing?
Heb je zojuist dit blog gelezen en heb je behoefte aan meer informatie of juist een helpende hand? Neem dan gerust vrijblijvend contact met ons op!